El motivo de crear temas hijo o también llamados child theme es que las modificaciones en los estilos y en las funciones que haces para modificar la visualización de tu página se hace modificando el fichero style.css de la hoja de estilos de tu plantilla o cuando añades o modificas las funcionalidades que añades en el fichero function.php al actualizar la plantilla simplemente los sobrescribes y los pierdes y otra vez a empezar y modificar de nuevo.
Pues bien, con el tema hijo lo evitas, ya que las modificaciones las haces directamente sobre otro tema que solo tiene los cambios que tú has hecho tanto en los estilos como en las nuevas funcionalidades.
Pero ¿y como funciona?
Muy sencillo, primero el tema hijo carga toda la configuración de tu plantilla y después añade o sobrescribe los valores que has modificado o añadido. De esta manera nunca vas a perder tus modificaciones.
¿Y qué tengo que hacer?
Puede ser que tu plantilla ya tenga un fichero ZIP comprimido con tu tema hijo o child theme. Este fichero normalmente se llama NombrePlantilla-child.zip, si tienes algo así es que el tema que has elegido ya lo tiene preparado y solo tienes que subir el tema hijo de tu plantilla y activarlo, nada más.
Pero lo más normal es que no te encuentres con ese fichero, pero tampoco hay ningún problema ya que lo único que tienes que hacer es crear una carpeta desde tu FTP o desde tu panel de administración de tu alojamiento con el nombre NombrePlantilla-child, es decir, si tu plantilla es TwelveSeventeen que es la predeterminada de WordPress sólo tienes que llamar a tu carpeta como twelveseventeen-child y copiar dentro los ficheros style.css y functions.php
El fichero functions.php tiene que tener solo este contenido que sirve para que puedas enlazar el contenido del fichero functions.php de tu plantilla con el nuevo que estás creando:
<!--?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
Y ya tienes lo principal.
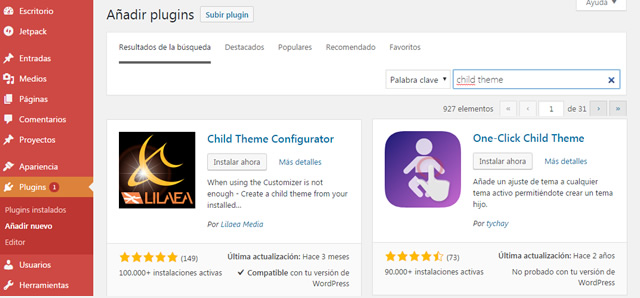
Crear el tema hijo con un plugin
Siempre puedes crear el tema hijo con un plugin. En el repositorio de WordPress tienes varios y son muy sencillos de usar: