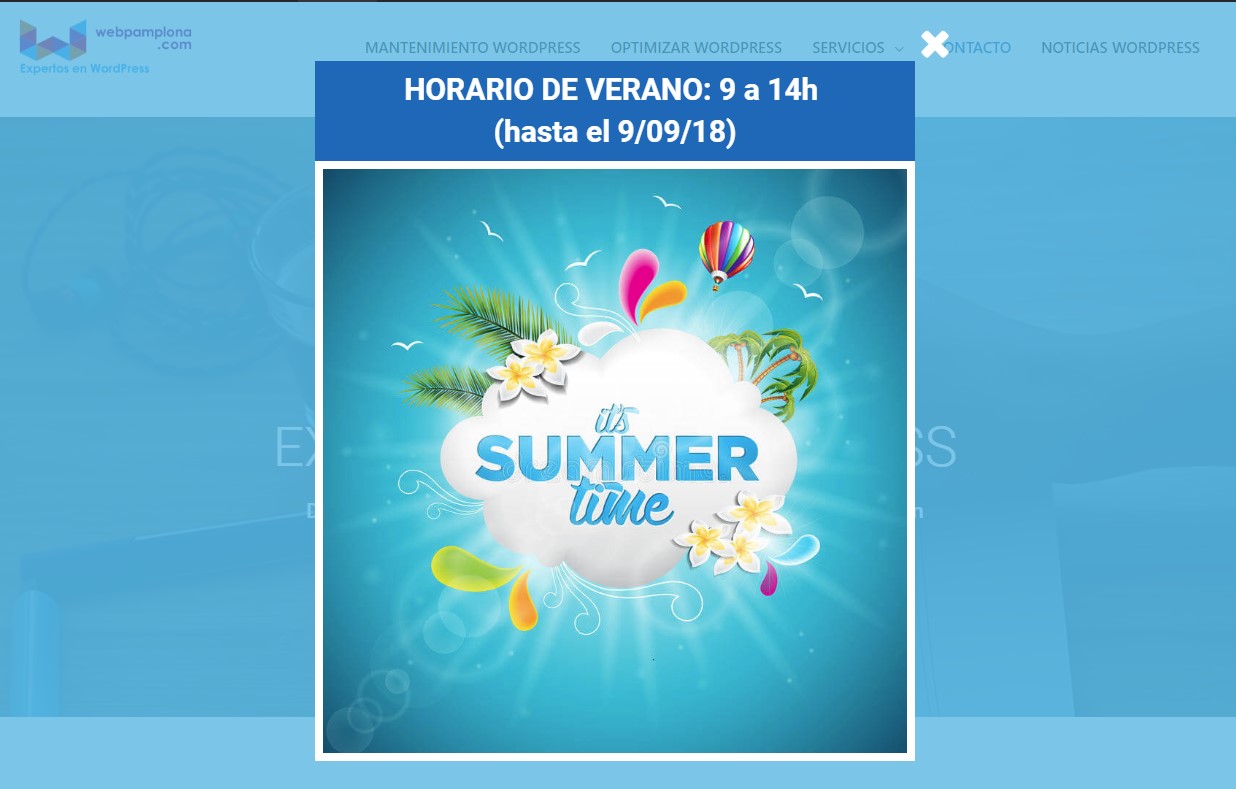
Hay veces en las que necesitamos o queremos mostrar a nuestros clientes o visitantes una oferta, un horario especial en vacaciones o tal vez queremos ver si les interesa suscribirse a nuestra newsletter.

En el post de hoy os voy a comentar como poner un PopUp para Elementor de una forma muy fácil y rápida con el plugin de pago Ultimate AddOns for Elementor.
Para conseguir esto hay que seguir estos pasos:
- Tener instalado y activado el plugin de Ultimate AddOns for Elementor.
- Editar la página donde quieras que se lance el PopUp con Elementor. Un buen sitio puede ser la página de inicio de tu web o del blog.

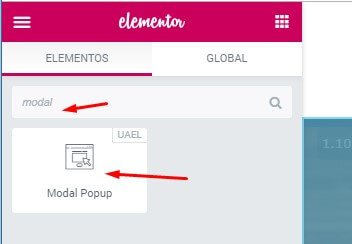
- Una vez cargada la página tenemos que buscar el bloque MODAL POPUP (no aparecerá sino tienes el plugin instalado de Ultimate AddOns for Elementor)

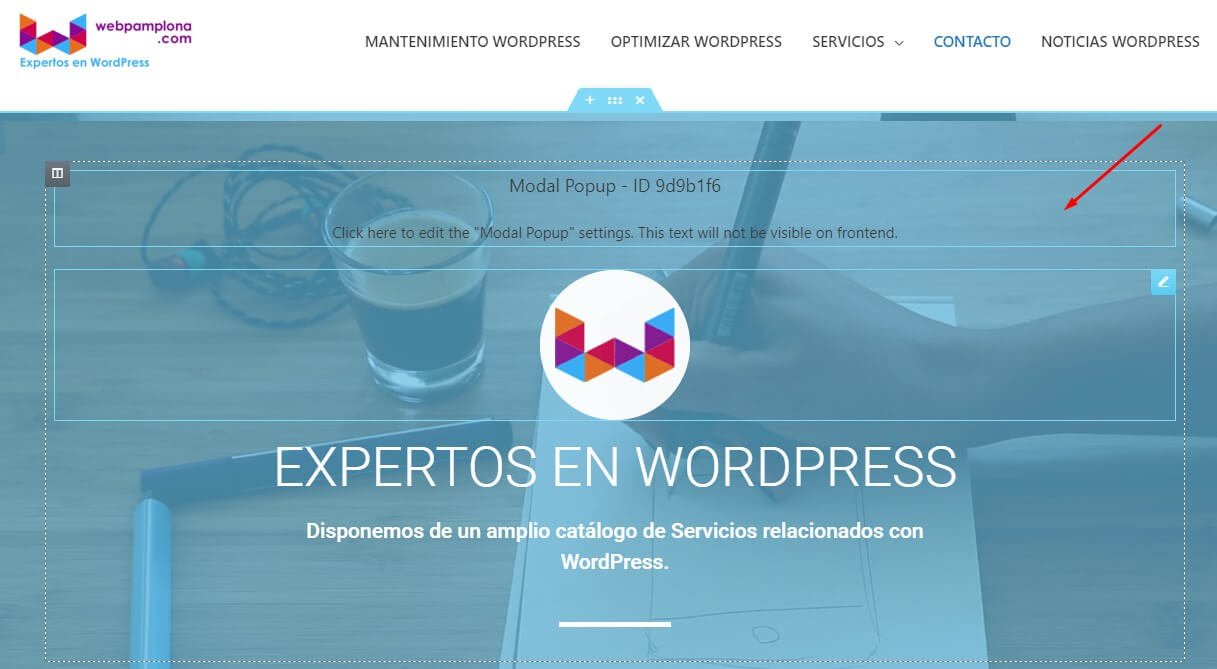
- Ahora tienes que poner el bloque en la cabecera de la página que estás editando

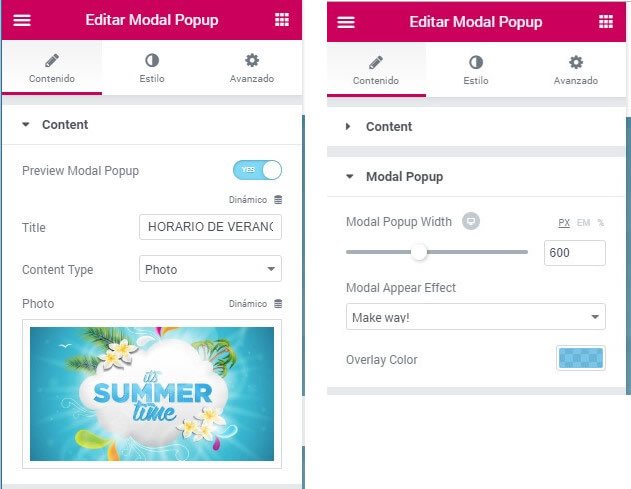
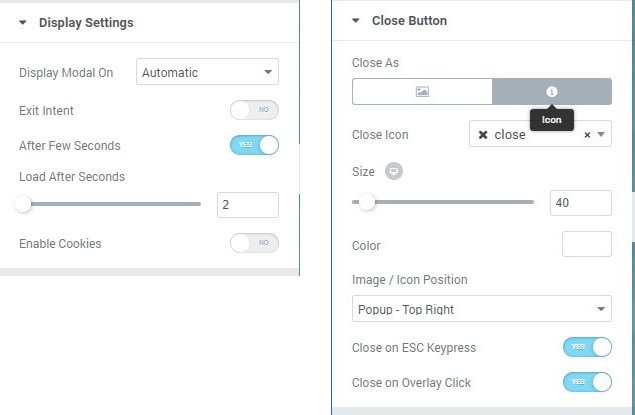
- Y ahora toca configurar el plugin poniendo la imagen, color degradado de fondo, … Te dejo esta configuración que es la que he usado yo.


Y ya lo tienes, tan solo lo tienes que poner a tu gusto.
Aquí tienes el vídeo oficial muy intuitivo y fácil de entender.
Además de esta funcionalidad, este plugin es muy interesante ya que también te ofrece muchísimas más funcionalidades para hacer tu página web con Elementor como por ejemplo Posts, Advanced Heading, Before After Slider, Business Hours, Contact Form 7, Content Toggle, Dual Color Heading, Google Map, Gravity Form Styler, Image Gallery… y algunas más.
También tienen unas funcionalidades para mejorar y personalizar tu tienda online si usas el plugin de Elementor como Woo – Products, Woo – Categories, Woo – Add To Cart
Espero que te sea de ayuda.

